Typescript at Etleap
TypeScript is growing in popularity, but many are unsure if it's right for their projects. This post explains how we use it at Etleap and its benefits in large-scale development.

Typescript has been getting significant attention in the past year and with over 2 million downloads per month on npm, there has undoubtedly been an increase in adoption. However, many people are still unsure if Typescript will benefit their project, and there are few resources that show how Typescript can be used in large projects and what the practical benefits are. In this post we aim to highlight how we use Typescript at Etleap so that people can get an impression of why we decided to use it and how we benefit from it.
At Etleap we use Typescript primarily to specify data structures. Javascript’s dynamic typing and the ease of creating new objects make it very difficult to have an overview of all the different data structures that exist in an application as it grows. As a consequence, our developers spent a lot of time going back and forth in our documentation and codebase to remember property names and fix typos. Typescript lets your team have a shared, formal definition of the data structures in your application, and thereby remove ambiguity in the specifications. After introducing Typescript in our projects, we saw a reduction in time spent looking up the documentation, fixing typos, and a massive increase in the perceived robustness of our code. Previously we would have components that the developers were reluctant to touch, and that’s not the case anymore.
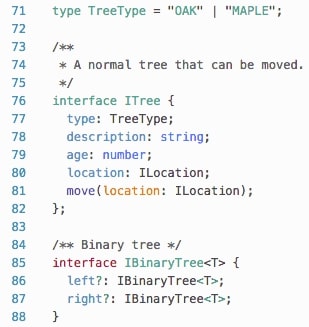
Although the syntax is different, anyone familiar with strongly typed languages will find most of the concepts similar. There’s an impressive feature set that allows expressing complex types, including generics, union types and string literal types. Here is an example of specifying an interface for a Tree in Typescript to showcase the possibilities:

An interesting aspect of Typescript is the way types are recognised. Essentially Typescript employs Duck typing; if an object contains the required properties of an interface, it is recognised as such. This makes the type system very flexible, and makes a lot sense when working with Javascript.

The most useful features of Typescript require tooling support. All the common Javascript editors today provide out of the box or plugin support for Typescript. At Etleap, front-end engineers use VSCode, which has builtin support and is in fact written in Typescript.
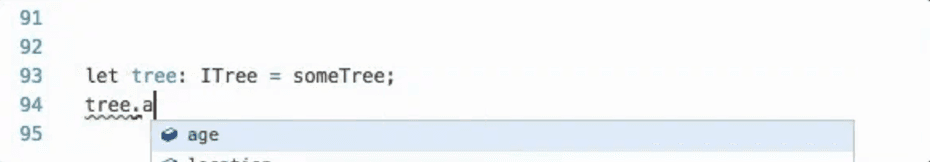
If you specify an interface for an object, you will be alerted if you do not conform to it. This could include misspelling a property name, forgetting a required property, or assigning the wrong type. You also get auto completion of property names, as well as information about the type and any Jsdoc associated with it.

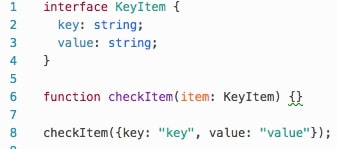
There are some editors that can provide many of the benefits of Typescript just by inference on regular Javascript. However, we found this functionality to be lacking, since it cannot infer types on function parameters. With Typescript it is easy to specify the type directly in the function declaration.
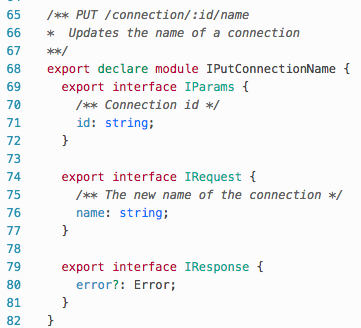
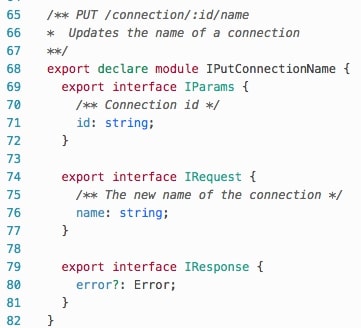
One of our primary use cases is making interfaces to specify the data structures used in our REST API. We have a common format for each endpoint that specifies the parameters, request and response from the back end.

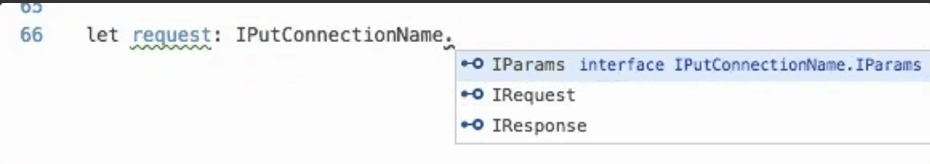
This helps us keep a consistent documentation for our API that can be used by both front-end and back-end teams. We keep these interfaces in their own folder, separate from any implementation logic. It also makes it easy to work with the requests and responses, as we get auto-complete as well as inline and compile-time errors if the API is changed. This prevents common errors such as forgetting to update some part of the application to accommodate a change in the API.

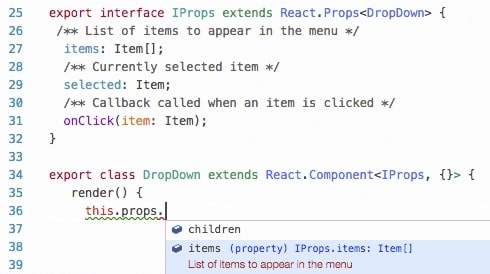
Typescript allows us to be more flexible about our component types than the propTypes React feature, and includes great tooling support. It also makes it easy to reference commonly used data structures as part of the properties.

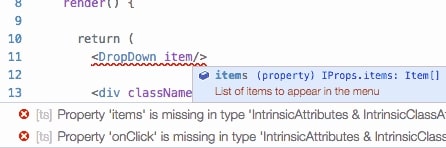
This has been a big win for us as it makes it a lot safer to edit React components that are used many places. Any changes to the properties of a component will result in errors anywhere the component is used with incompatible or missing properties. This also works beautifully with JSX.

We are still writing Javascript, and we do not want Typescript to get in the way of that. One great thing about Typescript is that you can use it as much or as little as you want. If you only want to specify some types, or even no types, that is completely fine. This makes it easy and keeps the flexibility from the dynamic weak typing of Javascript, while still providing the benefits of a more rigid type system.
We use Typescript extensively in our software, and the benefits we have seen are significant. If you are working on a medium to large project we would definitely recommend taking a second look at Typescript if you haven’t yet pulled the trigger.